Every time something new is introduced, like a word or title, people often misunderstand it. Parallax, for example, is not a new disease or some sort of medication. It’s a style used for designing websites and it’s not an entirely new idea. In fact, the parallax effect has been around for years. Since the 1980s, it has played a role in video gaming. Moreover, animators have been using the parallax effect since the 1940s.
Using parallax for designing websites, however, is a new concept.
What is Parallax?
Parallax is a word that means “alteration” in Greek (parallaxis). In web designing, its concept was derived from the effects created by 2D video games. These games had an illusion of depth as a result of the background image’s different movement speeds. So when gamers play, they see a background that looks really far away.
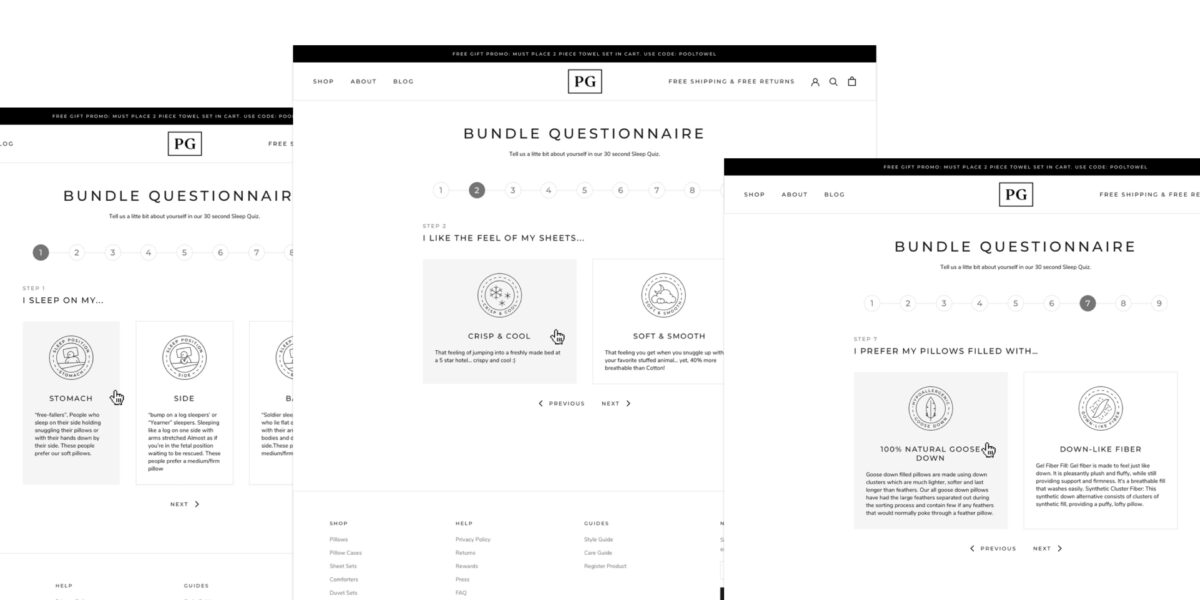
In website designing, parallax is used to create visual effects. The site’s background moves at a different speed; at a speed slower than the foreground. This is what produces stunning effects, which allow for more creative freedom, especially for websites that sell products, services and ideas.
In simpler terms, a parallax scrolling website design involves the changing or moving of background images on a site. So when someone scrolls through the website, the user has the illusion that he or she moves along with the website.
What are the Benefits of Parallax Scrolling?
Using the parallax concept and design opens up many opportunities for websites.
- With the creativity and uniqueness of the site, more visitors will stay longer and browse through all the site’s page/s. Bounce rate decreases.
- Website becomes more visually appealing and engaging. More and more users will become curious and will eventually check out what more the site can offer.
- Because of dynamic, interactive viewing capacity, user experience becomes better and website credibility increases.
- Parallax scrolling is creativity at its finest. Users and visitors will be more compelled to check out and go through the site’s content.
- Parallax makes it easier to encourage call to action.
- The “wow!” factor: Because of the quality of animation and illusion of depth, users and visitors will find the website more appealing.
How to Use Parallax for Designing Websites
Parallax scrolling can be used in website design through the following methods:
- The Layer Method: Layering or using more than one layer for the background and foreground elements. The multiple background layers can be independently scrolled in two directions: vertical and horizontal. Once a game changes the positions of the layers, it creates a parallax effect.
- The sprite method: Creating a single image by combining images in pseudo-layers of sprites (2D images).
- The raster method: An image’s lines of pixels are composited and refreshed starting from the top, down to the bottom.
- The repeating pattern or animation method: Individual tiles come out as “floating” over a background layer that repeats. This is done by animating the bitmaps of the individual tiles.
Most websites use these methods along with CSS3, jQuery, HTML5, JavaScript, and of course, graphics design to create the parallax effect.